Lab 10: ArcGIS StoryMaps
CRD 230 - Spatial Methods in Community Research
Professor Noli Brazil
March 13, 2023
In this guide you will learn how to create a StoryMap using Esri’s ArcGIS Online StoryMap platform. The objectives of the guide are as follows.
- Learn how to navigate ArcGIS Online
- Learn how to add content to your ArcGIS Online account
- Learn how to create a StoryMap
- Learn how to share your StoryMap
For this lab, download the files from Canvas (Files - Week 10 - Lab). There should be eight files - six photos (lametro.jpg, los_angeles_photo.jpg, pblk_histogram.jpg, phisp_histogram.jpg, stater_bros.jpg, and vons.jpg) and two zip files (la_tract_groc_dist and Los_Angeles_Metro_Stations). la_tract_groc_dist.shp is a shapefile of census tracts and the distance to their nearest grocery store in the City of Los Angeles. Los_Angeles_Metro_Stations.shp is a shapefile containing Los Angeles Metro Rail stops. We’ll create a StoryMap about grocery store spatial access in the City of Los Angeles.
Before you begin your StoryMap
The main objective of this lab guide is to teach the technical nuts and bolts for creating an Esri StoryMap. However, the real work is the planning that goes into preparing what your StoryMap will look like. Before you start putting your StoryMap together online, you should first sketch it out offline. Outline what each StoryMap “slide” will present. Figure out which visuals make the most sense. Sketch out which StoryMap features work best with your story’s narrative and flow. In creating a StoryMap, you should go through the following steps
Decide what story you wish to tell and which StoryMap elements you want to use to tell it.
Plan the elements of your story by making an outline or sketching a story board.
Review the nine steps for effective digital storytelling.
Remember that the power of a StoryMap is the ability to present your project findings in a user-friendly, visually powerful way. And as described by this week’s reading (Lung-Amam and Dawkins, 2019), a large part of this power is the ability to use StoryMaps to give voices to historically disadvantaged groups in a community. Planning ahead will help you unlock this power.
Sign into your ArcGIS Online
StoryMaps are web applications that let authors combine beautiful maps with narrative text, striking images, and multimedia, including video. The applications are designed to be attractive and usable by anyone, which makes them great for education and outreach, either to the general public or to a specific audience. We will be using Esri’s version of StoryMaps in this course.
Esri’s ArcGIS suite of software is available to all UC Davis students. To create an Esri StoryMap, we need to use ArcGIS online. ArcGIS Online is an online, collaborative web GIS that allows you to use, create, and share maps, scenes, apps, layers, analytics, and data. It provides a central location to store, manage, and share spatial data. We need to use it to create a StoryMap because it is the place that holds your shapefiles to display maps in your StoryMap.
Signing into your ArcGIS online account is super easy. Just follow these steps
Navigate to the UC Davis ArcGIS Online splash page
Click on “Sign In” located at the top right corner of the page.
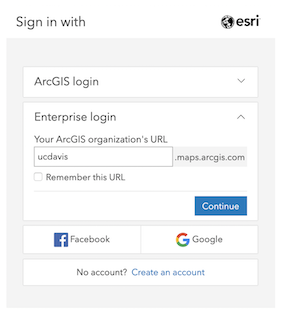
Click on the blue button “Kerberos Login UC Davis”. Instead of the blue button, you might get a screen like the one shown below. If this is the case, use the Enterprise Login section to enter the UC Davis organization URL, “ucdavis.maps.ucdavis.edu”.

- You will be redirected to UC Davis’ ADFS login page, where you can finish logging in by entering your UC Davis Kerberos credentials. Type your UC Davis email address and password. You should be in!
Adding content to your account
The next step is to collect the files you want to include in your StoryMap. This will include
- Photos (e.g. jpeg, png)
- Shapefiles to produce interactive maps
- Videos
and other types of media files and spatial data.
Photos can also include presentation-ready static maps, charts and tables that you create in R and save as jpegs or pngs.
A benefit of presenting your work through a StoryMap in comparison to a written report or a PowerPoint presentation is that it allows for interactivity, particularly with your spatial data. In order to include an interactive map into your StoryMap, you will need to upload the shapefile you want to map onto your ArcGIS Online account.
Adding shapefiles
Remember from that a shapefile is actually more than a single file. In order to upload a shapefile onto ArcGIS Online for the purposes of creating an interactive map, you’ll need to put all the associated files into a zipped folder. To zip files into a folder on a Mac, check this site. To do it on Windows, check this site.
The la_tract_groc_dist.zip zipped folder contains all the spatial files associated with la_tract_groc_dist.shp. Ditto for Los_Angeles_Metro_Stations.zip and Los_Angeles_Metro_Stations.shp.
Once the shapefiles are zipped up, add it onto your ArcGIS Online cloud using the following steps
After you’ve signed in, click on “Content” at the top of page.
On the Content page, click on “New Item” on the top left of the screen. Click on “Your Device”
Navigate to the folder where you downloaded the files from Canvas. Select the file la_tract_groc_dist.zip. It should next say that you are adding a Shapefile. Keep the defaults and click on Next. Provide a descriptive title for the file (don’t use the default). ArcGIS online prevents files with the same title names to be uploaded. Therefore, for the purposes of this lab, just type in “Los Angeles Tract Grocery Distance (INSERT YOUR NAME HERE)”.
Tags are required when adding new items. These are like keywords in a sense. Check this Esri blog article for some best practices for naming tags. For now, just type in “Los Angeles”. Hit return/enter on your keyboard. Then click on Save. This will lead you to an information page about the file you just uploaded.
You’ll need to add each file one at a time. Click on Content. Then follow steps 1-4 again to add Los_Angeles_Metro_Stations.zip. Give the title “Los Angeles Metro Stations (INSERT YOUR NAME HERE)”.
On the Content page, you should see all the files you’ve uploaded. Note that the spatial files will come in two forms: a shapefile and a feature layer. A feature layer is needed to map the file online.
Create a Map
You’ve uploaded the shapefile, but you need to create a map from the shapefile. That is, you are going to be doing the tm_shape() version of mapping on ArcGIS. Follow the steps below
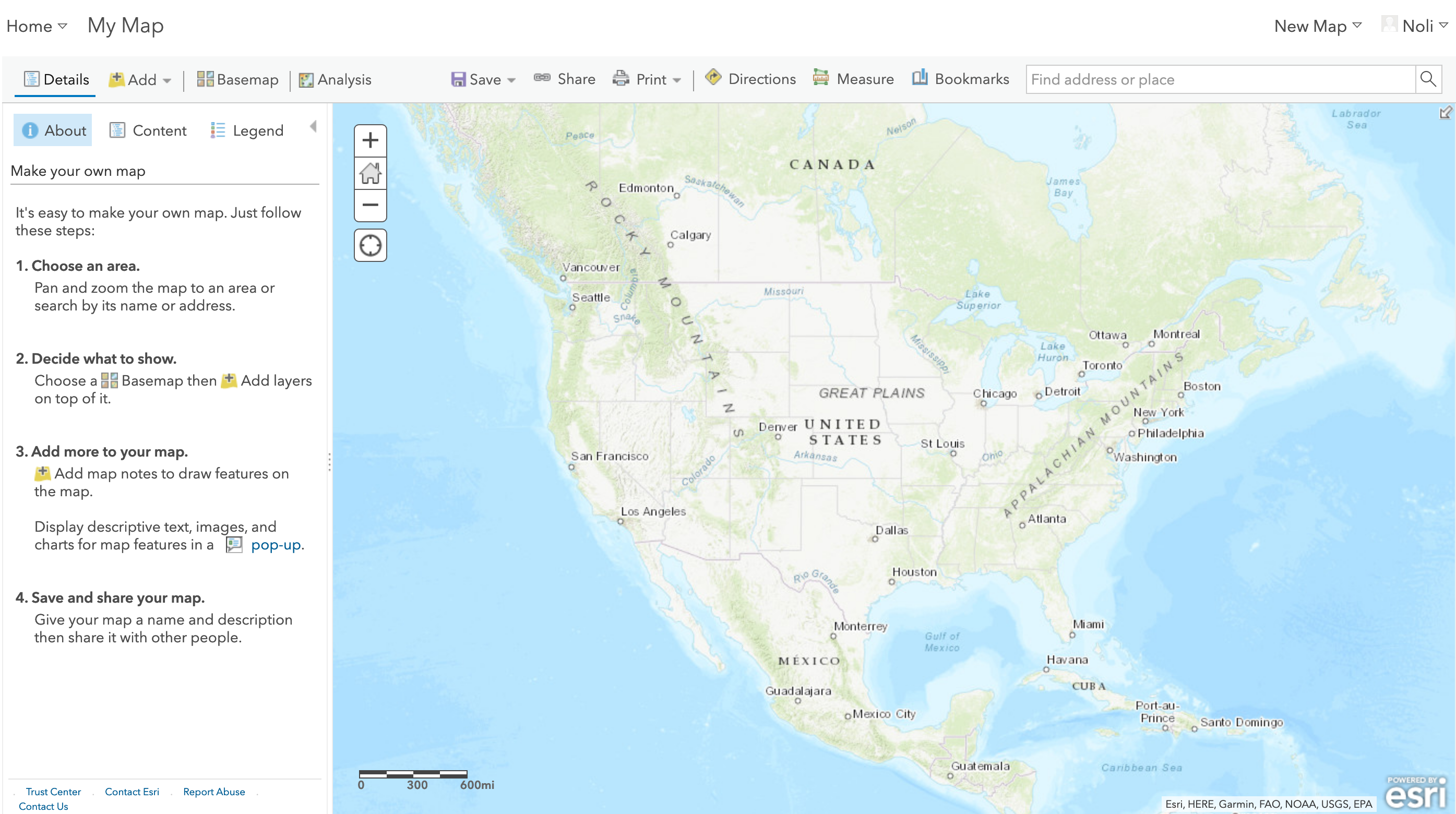
- Click on “Map” located at the top menu. You should get a screen that looks something like below. If you get a window asking you about opening up Map Viewer Beta, click on “NOT RIGHT NOW” (but dont yell!).

Click on
 located at the top left and select on “Search for layers”. The two shapefiles you uploaded should show up. Click on the file you named for la_tract_groc_dist. Click on “Add to Map”. Click on
located at the top left and select on “Search for layers”. The two shapefiles you uploaded should show up. Click on the file you named for la_tract_groc_dist. Click on “Add to Map”. Click on  on the top right and then
on the top right and then  next to “My Content” to make the left panels disappear. Los Angeles tracts should pop up in your map.
next to “My Content” to make the left panels disappear. Los Angeles tracts should pop up in your map.On the left panel, click on Contents
 if it isn’t already selected. This will bring up a panel that will allow you to alter features of your shapefile.
if it isn’t already selected. This will bring up a panel that will allow you to alter features of your shapefile.Now, we want to shade each of the tracts by their distance to the nearest grocery store. Click on
 . For 1, select the variable grocdist from the pop down menu. This is the variable containing distance of the tract’s centroid to the nearest grocery store. We’re going to shade the tracts based on this variable.
. For 1, select the variable grocdist from the pop down menu. This is the variable containing distance of the tract’s centroid to the nearest grocery store. We’re going to shade the tracts based on this variable.A number of options pop up that ask you how you want to shade your tracts. Because grocdist is a numeric variable, we choose the first option “Counts and Amounts (Color)”, which should already show a check mark. You can click “Options” to change the color scheme and alter other visual features. For now, just leave the default settings.
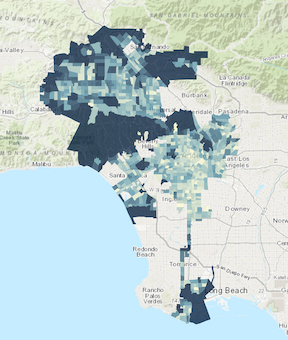
Click on “Done” at the bottom. You should get a map that looks like below.

Next, we want to make sure the legend is shown when you place the map in your StoryMap. Hover your mouse underneath la_tract_groc_dist (or whatever you named the file), click on
 to have the legend show up.
to have the legend show up.Click on
 and the Save again. Provide a illustrative title (“Los Angeles Tract Distance to Nearest Grocery Store”). Add a tag (“Los Angeles”). Add a summary (optional). Leave the rest. Click on “Save Map”.
and the Save again. Provide a illustrative title (“Los Angeles Tract Distance to Nearest Grocery Store”). Add a tag (“Los Angeles”). Add a summary (optional). Leave the rest. Click on “Save Map”.If you click Home at the top left and then Content, you should should see the map you just created listed at the top with the label “Web Map”.
Create another map adding the following two layers: la_tract_groc_dist and Los_Angeles_Metro_Stations. Click on Map. Click on “New Map” at the top right. Map la_tract_groc_dist again by going through steps 2-7.
Add Los_Angeles_Metro_Stations on top of this map by going through steps 2-6 using Los_Angeles_Metro_Stations. You should Los Angeles metro stations as points pop up in your map. If you click on
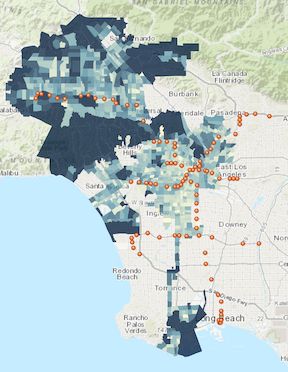
 under Los_Angeles_Metro_Stations, you’ll find ways to alter the color, shape and symbol of the points. For now, just leave 1 as “Show location only” and 2 as “Location (Single symbol)”. You’ll notice that for 2, you can create a heat map, which is a kernel density map. You should get a map that layers Los Angeles Metro stations on top of Los Angeles city tracts shaded by distance to nearest grocery store (see below).
under Los_Angeles_Metro_Stations, you’ll find ways to alter the color, shape and symbol of the points. For now, just leave 1 as “Show location only” and 2 as “Location (Single symbol)”. You’ll notice that for 2, you can create a heat map, which is a kernel density map. You should get a map that layers Los Angeles Metro stations on top of Los Angeles city tracts shaded by distance to nearest grocery store (see below).

- Follow steps 7-8 to save this map (I named it “Los Angeles Tracts and Metro Stations”)
Click on Home and Content at the top left. You should now see the two “Web Maps’ you created at the top.
Create your StoryMap
StoryMaps are web applications that combine interactive maps with multimedia content and text to tell your story. They work on mobile phones, tablets, and PCs. Think of them as web-based power point presentations that allow you to interact with maps.
Go to Esri’s StoryMap splash page. Click on Start a Story. Your journey has now begun.
The first page is your title page. You can construct the title page any way you deem fit. You can add an image or map to the background. It can be all text. First, write in a title (“Spatial Access to Grocery Stores in Los Angeles”). You can also add a subtitle and a byline (e.g., your name and CRD 230). Let’s add an illustrative picture. Click on “Add cover image or video” on the top right of the screen. Browse to the folder you saved the Canvas files into. Select the file los_angeles_photo.jpg and click on Add. You should see a nice photo of the City of Angeles filling the background (can you guess where there is?).
You can alter how the intro page looks by clicking on Design at the top of the StoryMap. Under Cover, you can change how the cover photo is placed. For example, clicking on
 will put the photo in the background.
will put the photo in the background.If you scroll down, you’ll notice a
 and next to that the words “Tell your story”. Clicking on this is like adding a slide on your PowerPoint presentation. Click on
and next to that the words “Tell your story”. Clicking on this is like adding a slide on your PowerPoint presentation. Click on  and you’ll see all the features you can add to your StoryMap. We won’t go through all of them due to time constraints, so I suggest playing around with the options on your own, but let’s highlight the most popular features.
and you’ll see all the features you can add to your StoryMap. We won’t go through all of them due to time constraints, so I suggest playing around with the options on your own, but let’s highlight the most popular features.
Sidecar
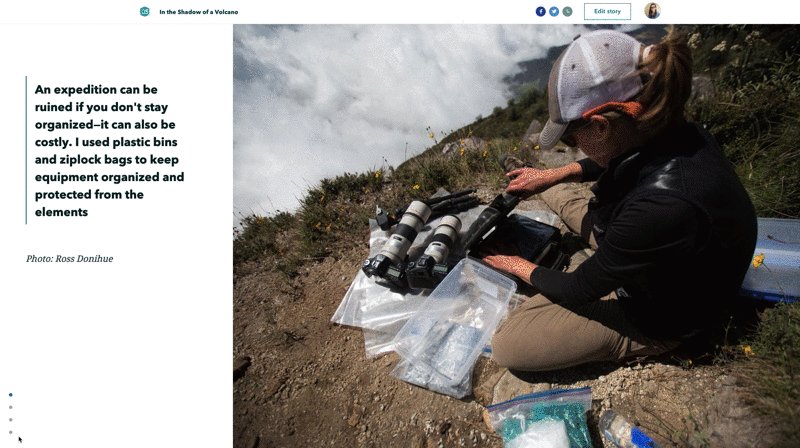
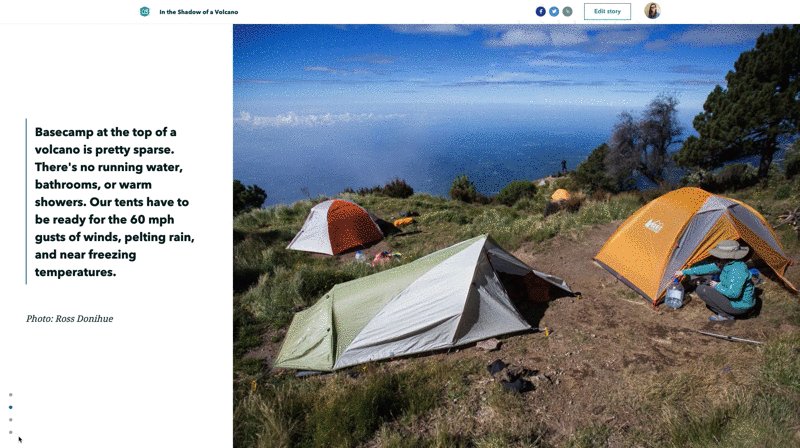
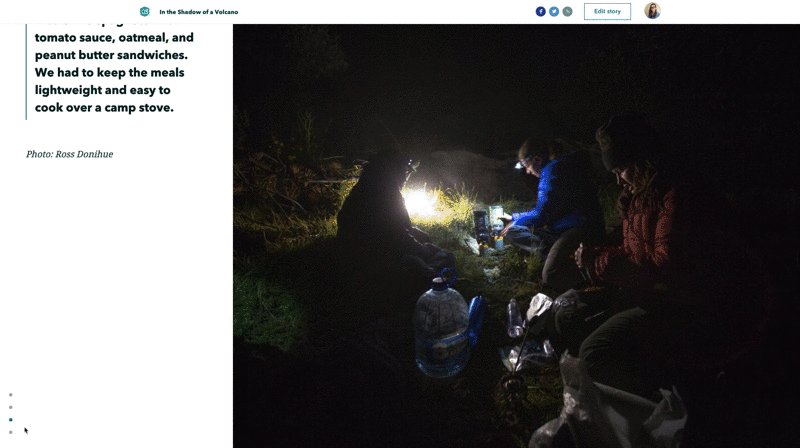
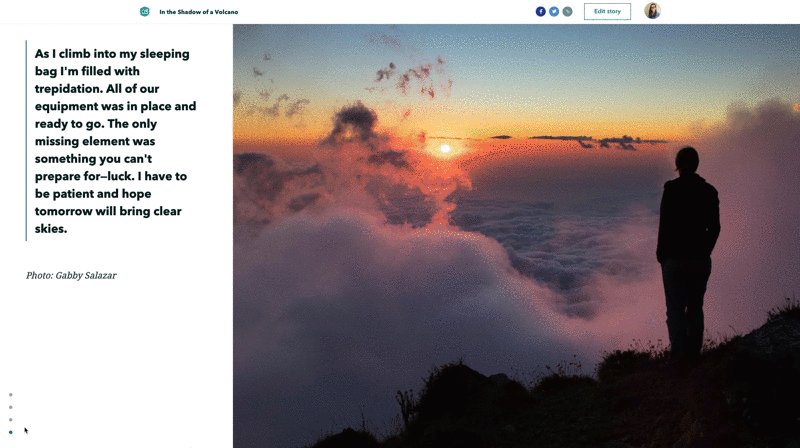
After clicking on  , click on Sidecar and then select “Docked panel” (you can test what a “Floating panel” looks like on your own). A window may pop up telling you what a sidecar is. A sidecar has a large media panel on one side and a narrative panel on the other. As readers scroll through the narrative for each slide in the sidecar, the media changes to match the narrative. Here is an ArcGIS tutorial on sidecars. And here are two best practices guides for using sidecars in StoryMaps. Sidecars generally look something like this
, click on Sidecar and then select “Docked panel” (you can test what a “Floating panel” looks like on your own). A window may pop up telling you what a sidecar is. A sidecar has a large media panel on one side and a narrative panel on the other. As readers scroll through the narrative for each slide in the sidecar, the media changes to match the narrative. Here is an ArcGIS tutorial on sidecars. And here are two best practices guides for using sidecars in StoryMaps. Sidecars generally look something like this

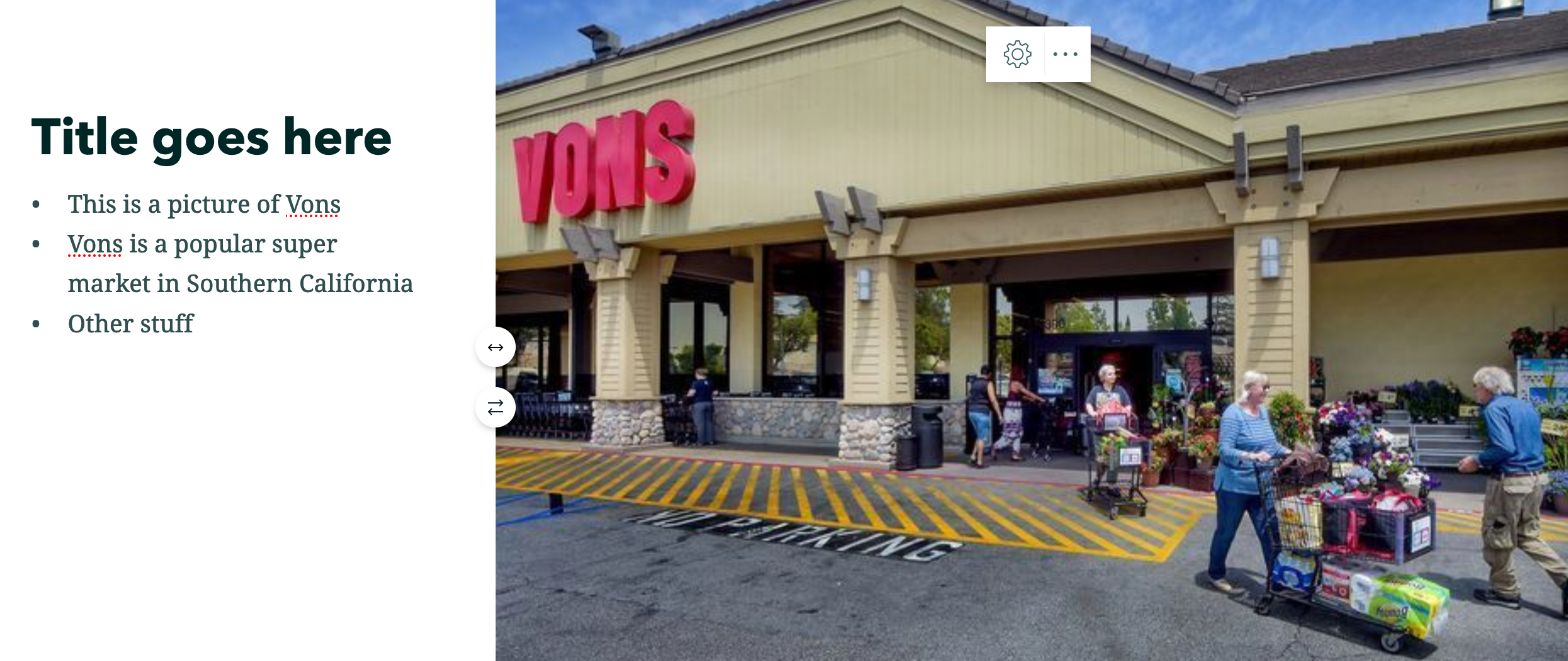
Sidecars are great for showing photos. Add an image by clicking on “+ Add” and then “Image or video”. Click on “Browse your files” and add the photo vons.jpg (Southern Californians know what Vons is all about!). The photo should fill up the right hand side of the screen. Click on
 to edit features of the placement of the photo.
to edit features of the placement of the photo.On the left side panel, click on
 and click on “Text”. Then click on “Heading” from the pull down menu that appears. This will give you a heading or title for this particular slide (I just wrote “Title goes here”). Underneath the title, click on
and click on “Text”. Then click on “Heading” from the pull down menu that appears. This will give you a heading or title for this particular slide (I just wrote “Title goes here”). Underneath the title, click on  , and select “Text” and then select “Bulleted list” from the pull down menu. Here, you can add bulleted text describing the image on the right and other major points. You can also add a numbered list or just text. You might get something that looks like below.
, and select “Text” and then select “Bulleted list” from the pull down menu. Here, you can add bulleted text describing the image on the right and other major points. You can also add a numbered list or just text. You might get something that looks like below.

Click on
 on the bottom right corner of the screen. This will add another slide to your sidecar. This time add the photo stater_bros.jpg (another Southern California based supermarket chain) and add some text on the left panel like you did in the Vons slide.
on the bottom right corner of the screen. This will add another slide to your sidecar. This time add the photo stater_bros.jpg (another Southern California based supermarket chain) and add some text on the left panel like you did in the Vons slide.You can also add interactive maps to your sidecar. Click
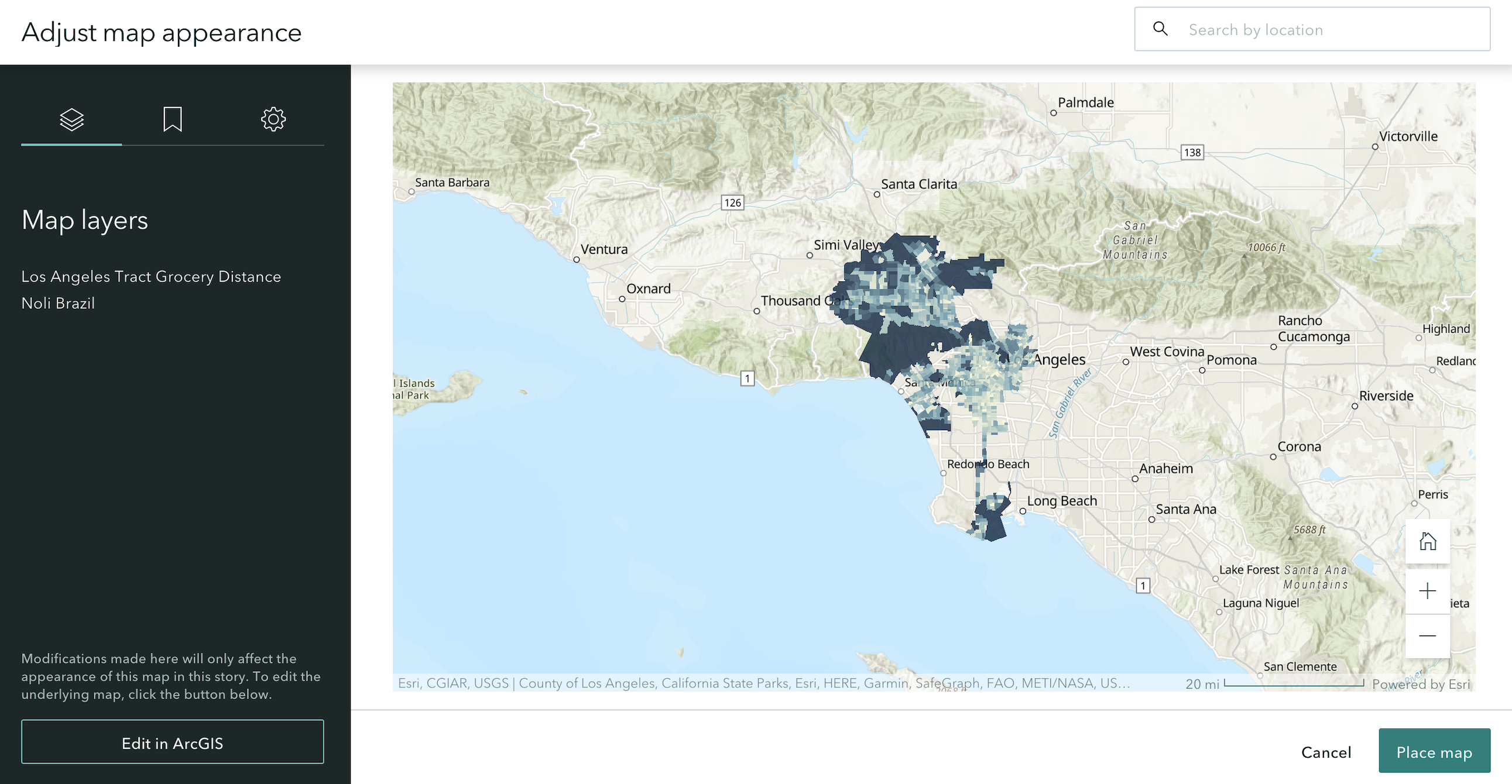
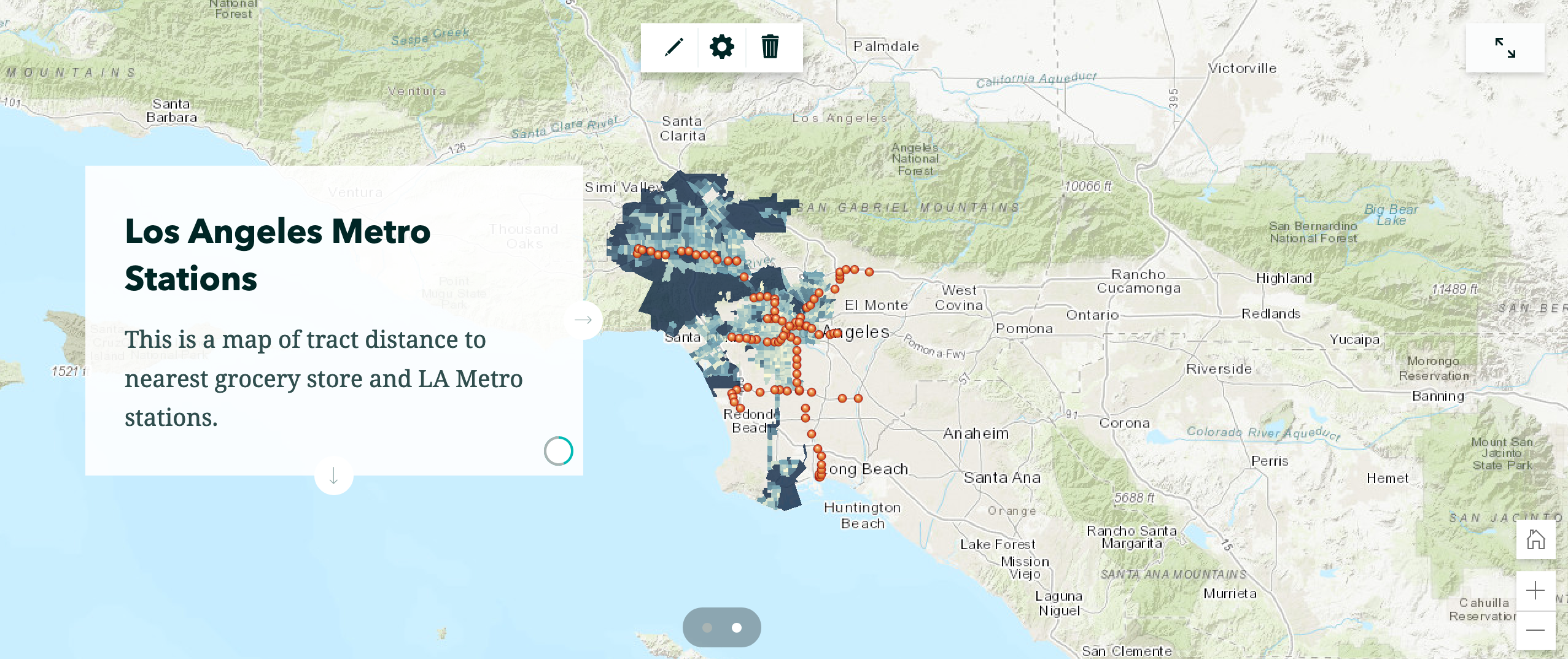
 on the bottom right corner. Click on “+ Add” and then Map”. You should see the two maps you created earlier in your ArcGIS online account. Click on “Los Angeles Tract Distance to Nearest Grocery Store”. You should see a screen that looks like below.
on the bottom right corner. Click on “+ Add” and then Map”. You should see the two maps you created earlier in your ArcGIS online account. Click on “Los Angeles Tract Distance to Nearest Grocery Store”. You should see a screen that looks like below.

You can format how the map will look like on your slide. You can zoom into Los Angeles by clicking on
 on the bottom right. You can rename the layer. You can add a legend by clicking on
on the bottom right. You can rename the layer. You can add a legend by clicking on  and sliding the button next to Legend to the right. This
and sliding the button next to Legend to the right. This  should pop up on the bottom left corner of the screen indicating a legend is added. You can also keep the legend open by sliding the button next to Keep legend open. You can also go back to ArcGIS Online to edit this map by clicking on “Edit in ArcGIS”. Once you are done editing, click on “Place map” located at the bottom right of the screen.
should pop up on the bottom left corner of the screen indicating a legend is added. You can also keep the legend open by sliding the button next to Keep legend open. You can also go back to ArcGIS Online to edit this map by clicking on “Edit in ArcGIS”. Once you are done editing, click on “Place map” located at the bottom right of the screen.On the left panel, add a heading and text describing the map.
Let’s add another slide with a map. Click on
 and then click on “Add” and then “Map”. Follow steps 4-6 above, but instead add the map “Los Angeles Tracts and Metro Stations” and add a header and some descriptive text. You’ll notice at the bottom of your sidecar all the slides you’ve added. You can toggle back to the others if you want to edit them.
and then click on “Add” and then “Map”. Follow steps 4-6 above, but instead add the map “Los Angeles Tracts and Metro Stations” and add a header and some descriptive text. You’ll notice at the bottom of your sidecar all the slides you’ve added. You can toggle back to the others if you want to edit them.Let’s see what our sidecar looks like in action. Scroll back to the first slide. Then scroll down using the bar on the right of your browser. You’ll notice the text scrolling down with the image on the right staying in place. When you reach the next slide, the new image and text will pop up. You’ll also see the first map pop up and then the second map with the stations pop up. Note that although ArcGIS Online allows some interactive map formatting and editing, it does not always yield visually captivating maps. If you feel a static map that you’ve created in R is better, upload that onto your StoryMap. The benefit of an interactive map is that it allows you while presenting and users while viewing your StoryMap to explore the map.
Explore the use of a Floating Panel sidecar on your own. Floating panels are placed to minimize interference with the images as readers scroll. Text within the sidecar sections is short (for longer text it’s usually advisable to use the docked panel layout).
To delete a sidecar, click on  and select Delete sidecar.
and select Delete sidecar.
Text and photos
A sidecar is a particular StoryMap tool that allows the user to present their maps/images/text in an organized, visually appealing fashion. Alternatively, you can just simply add plain text and photos without them being in a feature.
Scroll out of the sidecar (just scroll down until you are below it). Click on
 next to “Continue your story…” and select
next to “Continue your story…” and select  . This will add a visual separator from the sidecar to signify the next stage of your StoryMap.
. This will add a visual separator from the sidecar to signify the next stage of your StoryMap.Beneath the separator, click on
 and select
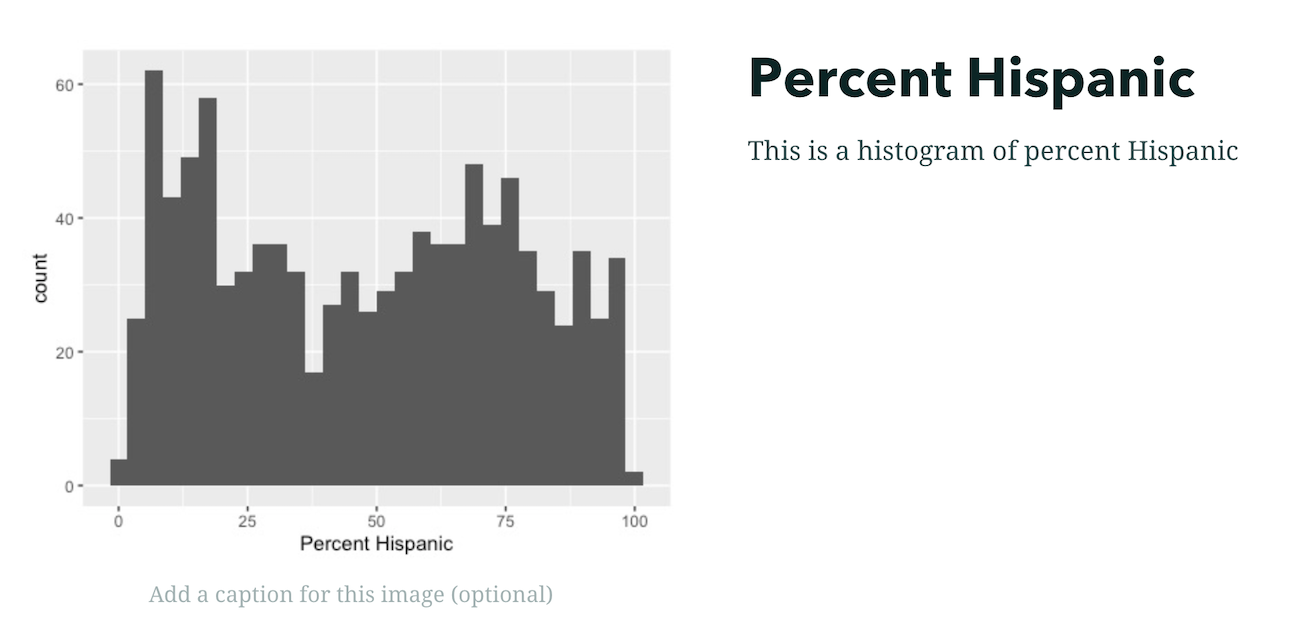
and select  . Add the image phisp_histogram.jpg. This is a histogram of percent Hispanic for census tracts in Los Angeles I created in R. Click Add. You can add a caption to the photo, such as the source of the data (e.g., American Community Survey).
. Add the image phisp_histogram.jpg. This is a histogram of percent Hispanic for census tracts in Los Angeles I created in R. Click Add. You can add a caption to the photo, such as the source of the data (e.g., American Community Survey).Beneath the image, click on
 and select
and select  . Then click “Heading” from the pull down menu that pops up. Type in the title “Percent Hispanic”.
. Then click “Heading” from the pull down menu that pops up. Type in the title “Percent Hispanic”.Beneath the title, click on
 and select
and select  . Keep “Paragraph” selected from the pull down menu. Add the text “This is a histogram of percent Hispanic”.
. Keep “Paragraph” selected from the pull down menu. Add the text “This is a histogram of percent Hispanic”.Hover your mouse over the histogram. Click on
 . You should see that the image shifted to the left and the text is now to the right of the image.
. You should see that the image shifted to the left and the text is now to the right of the image.

- Click on
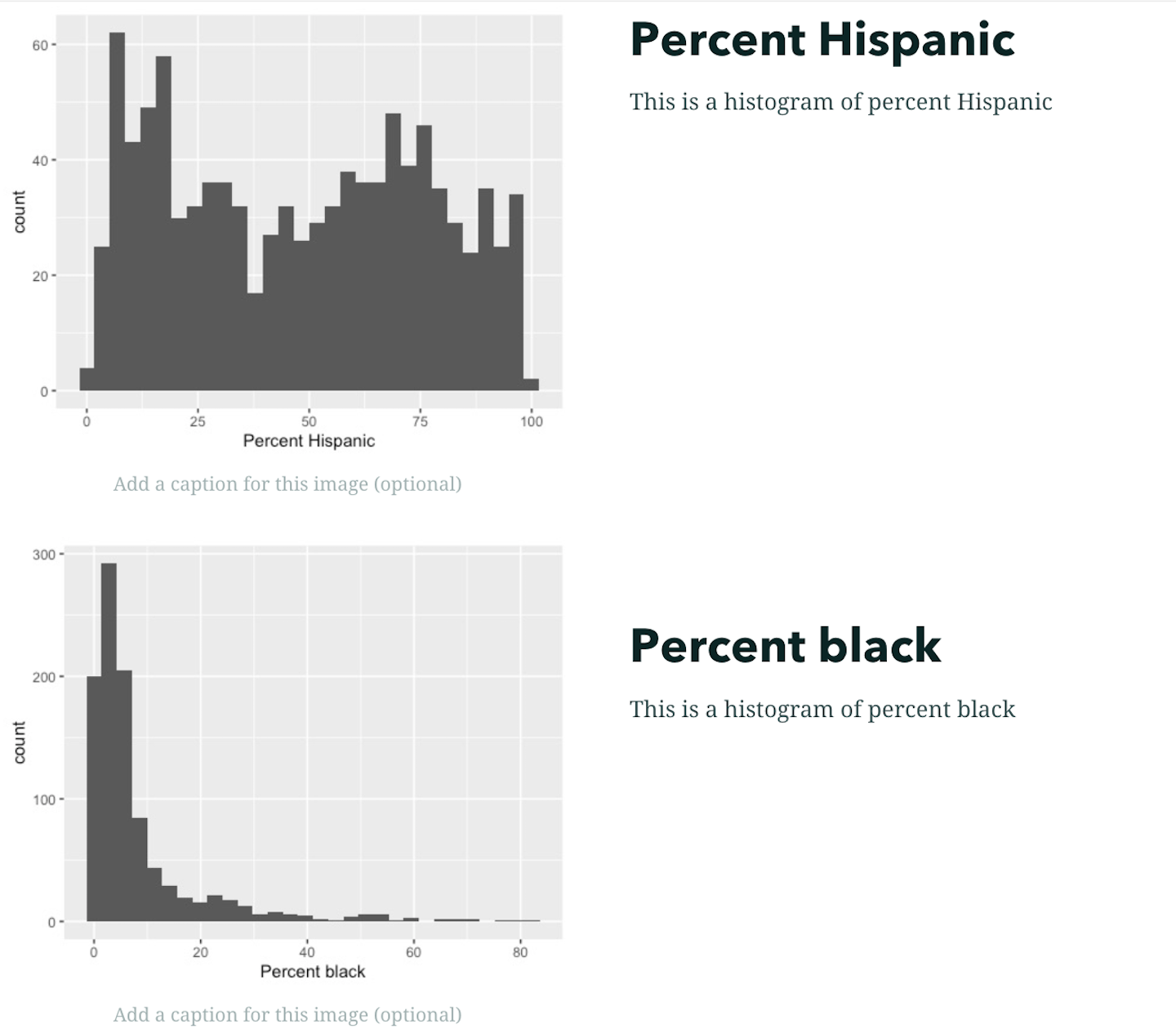
 beneath your text “This is a histogram of percent Hispanic”. Follow steps 2-5 and add the photo pblk_histogram.jpg and text. You should get something that will look like
beneath your text “This is a histogram of percent Hispanic”. Follow steps 2-5 and add the photo pblk_histogram.jpg and text. You should get something that will look like

Slideshow
Another neat built-in StoryMap feature is the slideshow. A slideshow offers a full-screen media and a floating narrative panel. The navigation for a slideshow is horizontal. A few ArcGIS guides on slideshows can be found here, here and here. The flow of a sideshow will look something like

Let’s add a slideshow.
Underneath the text for your percent black panel “This is a histogram of percent black”, click on
 and select
and select  to add a separator.
to add a separator.Underneath the separator, click on
 and select
and select  . A window should pop up giving information about the slideshow feature.
. A window should pop up giving information about the slideshow feature.In a slideshow, you can have an image, video or map in the background and floating text in the forefront. Click on “+ Add” and select “Image or video”. Click “Browse your files” and select the photo lametro.jpg. Click Add.
A photo of the beautiful Los Angeles transit system should fill the background of your slide. Add some text (a heading and an explanation) directly into the white box located in the middle of the slide.
Click on
 at the bottom right corner to add another slide. Click on “+ Add” and then click on “Map”. Select the map “Los Angeles Tracts and Metro Stations”. You will find yourself in the same editing screen as the one earlier. Click on “Place map” once you’re done editing. Los Angeles tracts and Metro stations should fill the background of your slide. This map is interactive - you can zoom in and out and scroll around. Add some text to the white box and you should get something like below.
at the bottom right corner to add another slide. Click on “+ Add” and then click on “Map”. Select the map “Los Angeles Tracts and Metro Stations”. You will find yourself in the same editing screen as the one earlier. Click on “Place map” once you’re done editing. Los Angeles tracts and Metro stations should fill the background of your slide. This map is interactive - you can zoom in and out and scroll around. Add some text to the white box and you should get something like below.

- When you are presenting your slideshow, click on the arrows
 on the right and left of the screen to move from slide to slide.
on the right and left of the screen to move from slide to slide.
Preview your StoryMap
You can continue adding more features to your StoryMap as you see fit, but you get the idea of the main functionalities of a StoryMap. In the StoryMap we created above, you used multiple features, but you can stick with just one - e.g. just use a sidecar for the entire presentation.
Note that ArcGIS Online automatically saves your StoryMap as you are creating it. If you back to your ArcGIS Online Content page, you should see your StoryMap. For example, I have

To Preview what your StoryMap will look like once you share it to the rest of the world, click on, what else, “Preview”” at the top of your StoryMap. Scroll through the presentation using the bar on the right and note any changes you want to make. Remember, a slideshow scrolls left to right whereas a sidecar strolls top to bottom. Once you are done previewing, click on the X from  and you’ll get sent back to the editing screen.
and you’ll get sent back to the editing screen.
Publish your StoryMap
Once you are completely happy with your StoryMap, share it!
Click on Publish at the top. Under share, you will have two sharing options. The first is to share your StoryMap to “Everyone”. This will provide access to your StoryMap to the public. The second is to share to “Organization” which is just to UC Davis. For this lab, click on My Organization. Then click “Publish”. You can share with everyone if you would like friends, family members, future employers, and others who don’t have a UC Davis affiliation to see your StoryMap.
The next page will likely tell you that viewers will likely need to sign in to view your StoryMap. Click on “Yes, publish anyway”.
The next page will likely ask you if would like to share the maps of Los Angeles you created. You’ll need to share them so that people can view your StoryMap, so click on “Yes, share these items”.
You should get a message that states that your StoryMap is published. The website link is the link to your StoryMap. As long as the individual is in your organization (i.e. UC Davis affiliate), they can access the map using the link. This is the link that you will submit on Canvas for your final project.
To edit your StoryMap, click on
 and click Edit story. This will take you back to the editing screen.
and click Edit story. This will take you back to the editing screen.To unpublish your StoryMap, click on
 from the published StoryMap and click Edit story. From the editing screen, click on
from the published StoryMap and click Edit story. From the editing screen, click on  and select “Unpublish story” to unshare it. If you are sure you want to unpublish, click on “Yes, unpublish” in the next screen. You can also change the settings such that you are sharing to Everyone. If you share your StoryMap to the world, you’ll find this
and select “Unpublish story” to unshare it. If you are sure you want to unpublish, click on “Yes, unpublish” in the next screen. You can also change the settings such that you are sharing to Everyone. If you share your StoryMap to the world, you’ll find this  at the top of your StoryMap. The first two symbols allows you to link your StoryMap through Facebook and Twitter. The last symbol
at the top of your StoryMap. The first two symbols allows you to link your StoryMap through Facebook and Twitter. The last symbol  copies the link to your StoryMap, which you can share to anyone, even if they don’t have an ArcGIS Online account.
copies the link to your StoryMap, which you can share to anyone, even if they don’t have an ArcGIS Online account.
If you are looking for other resources to learn more about StoryMaps, check out Esri’s step-by-step guide. There are also a number of examples and best practices found on Esri’s official StoryMaps splash page
Other StoryMap Resources
We’ve only just touched on StoryMap’s tools, functions, and possibilities. Check out the following resources for more help, ideas and inspiration.
Planning and outlining your story map: How to set yourself up for success
Skill for Good: Matching Storytellers with Cause-Driven Nonprofits
Los Angeles City has some really cool examples of StoryMaps.
So does Dr. Willow Lung-Amam
Child care in Ohio
Esri’s favorite StoryMaps in 2019
Esri’s favorite StoryMaps in 2020
Esri’s favorite StoryMaps in 2021
Esri’s favorite StoryMaps in 2022
University of Minnesota has some helpful guides on harnessing the full features of StoryMaps here and here.
And this ends your final lab of the quarter. Hip Hip Hooray!!

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
Website created and maintained by Noli Brazil
 . The Story navigation properties panel appears.
. The Story navigation properties panel appears.